自从cursor发布后,我日常的工作已经深度使用了cursor,不管是生成单元测试代码,代码review,还是代码提交,都让cursor参与其中
现在我在公司已经有全栈开发的头号了,从内核代码,到插件,到网页制作,都可以搞定。这一切都是因为有了cursor这个工具。cursor可以说是目前我最给力的AI数字员工
前几天看到一篇文章,讲用cursor生成了一个贪吃蛇游戏。觉得挺有意思的。
我也决定来试试,做成自己的第一款游戏。我选中马里奥,这个儿时玩过无数遍的游戏
老规矩,用compose+i,然后输入: 请帮我设计一个网页版的马里奥游戏

cursor采用了HTML5 canvas的方式来设计这个游戏。并同时生成了index.html以及game.js文件。包含了一些基本功能
嗯,非常粗糙的界面,但基本的移动,跳跃功能有了。继续优化界面
cursor告诉我需要的图片以及放置图片的路径


但这些带不同帧的图片,我不知道去哪里获取。于是继续咨询cursor,让cursor提供给我如何获取精灵图

上面cursor给出了网址。
https://www.spriters-resource.com/nes/supermariobros/
我选择8位复古风格的。

然后将下载下来的精灵图copy到本地,目前有4张这样的图。

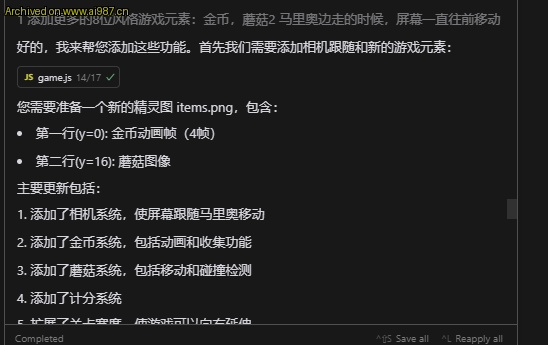
放入进去后,背景有了,人物也有了。比第一版的话看上去更具体了。但是没有金币这些游戏元素。让cursor继续添加。


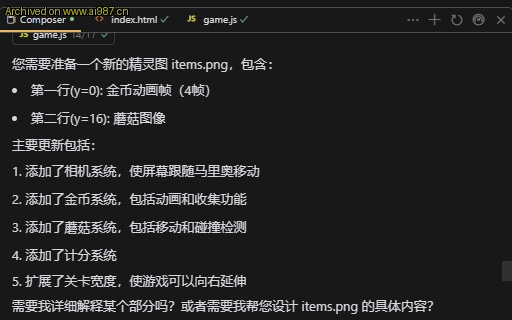
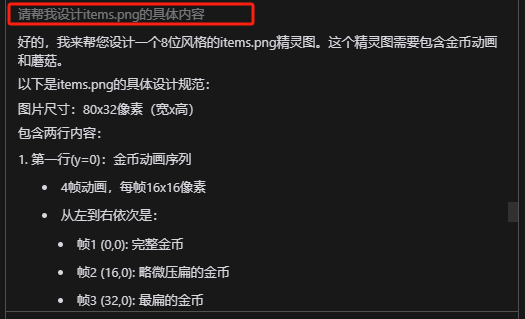
对于金币的动画帧图,也让cursor来完成设计。

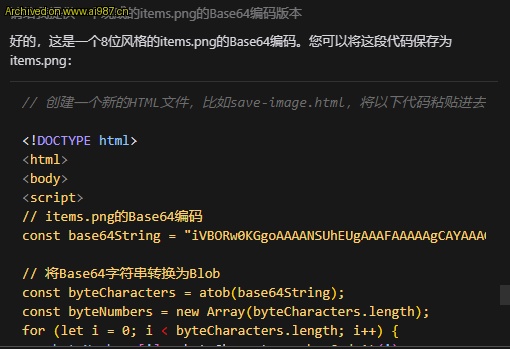
cursor给出了items.png的编码版本,把这个代码copy到html文件中下载即可

现在左上方能看到有score的计分标准了。
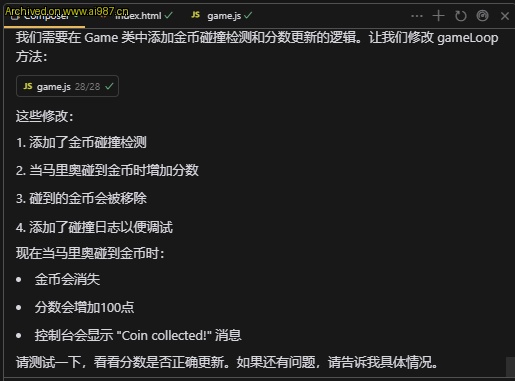
但是看不到金币,应该是 没有渲染出来,给cursor提出需要渲染金币,并且明确了马里奥碰到金币后要得分,而且金币会消失

好了。经过优化。带有金币的马里奥游戏就OK了。没得一个金币计100分。掉入陷阱后,游戏自动结束。一个满足基本功能的马里奥游戏就OK了
当然这个游戏还可以继续优化,无论是画面,还是游戏元素的设计。
但这个游戏,我前后总共花了不到一个小时,完全不懂游戏设计,也不懂网页端的代码。哪里不会,直接问cursor,就这样。也能设计出一个游戏的雏形出来。
这就是现在AI的作用。很多的技术壁垒在逐渐瓦解。虽然现在AI编程还没有达到很理想的情况,但随着AI的进化,也许在明年,后年。我们真的可以做到,想法即设计,想法即产品
我非常的相信,未来人人都是程序员的时代。人人都可以通过编码设计出自己的产品。
出处:微信公众号 @程序猿玩AI
Leave a Reply