当浏览器上网页开的过多的时候,显得特别乱,今天雨飞给大家分享下如何制作一个Tab页自动分组的插件,可以将同一个网站下的页面分到一个组里,这样浏览器就显得非常干净、清爽了。
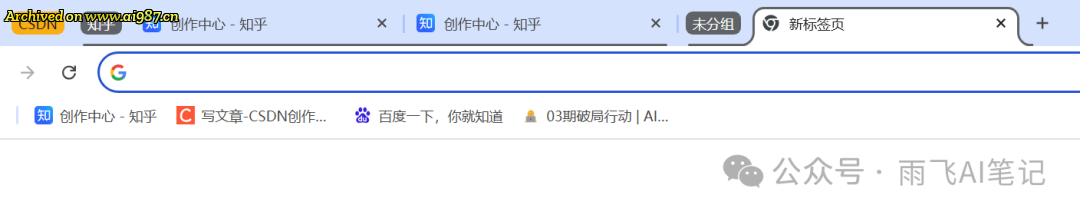
显示效果如下:

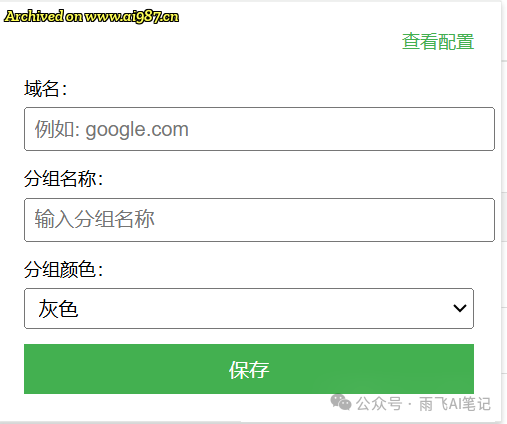
另外,可以自己点击插件进行配置,所要分组的域名,tab页展示的颜色。
插件的页面展示。

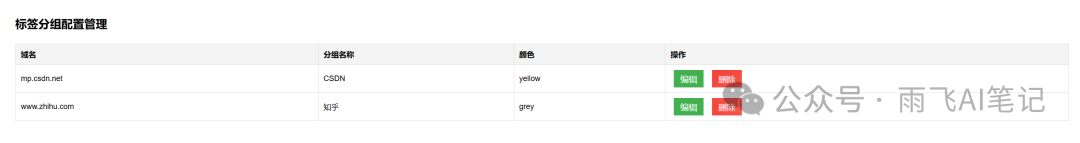
点击查看配置页面,可以看到我们已经配置好的域名和规则,然后能对规则进行修改和删除。

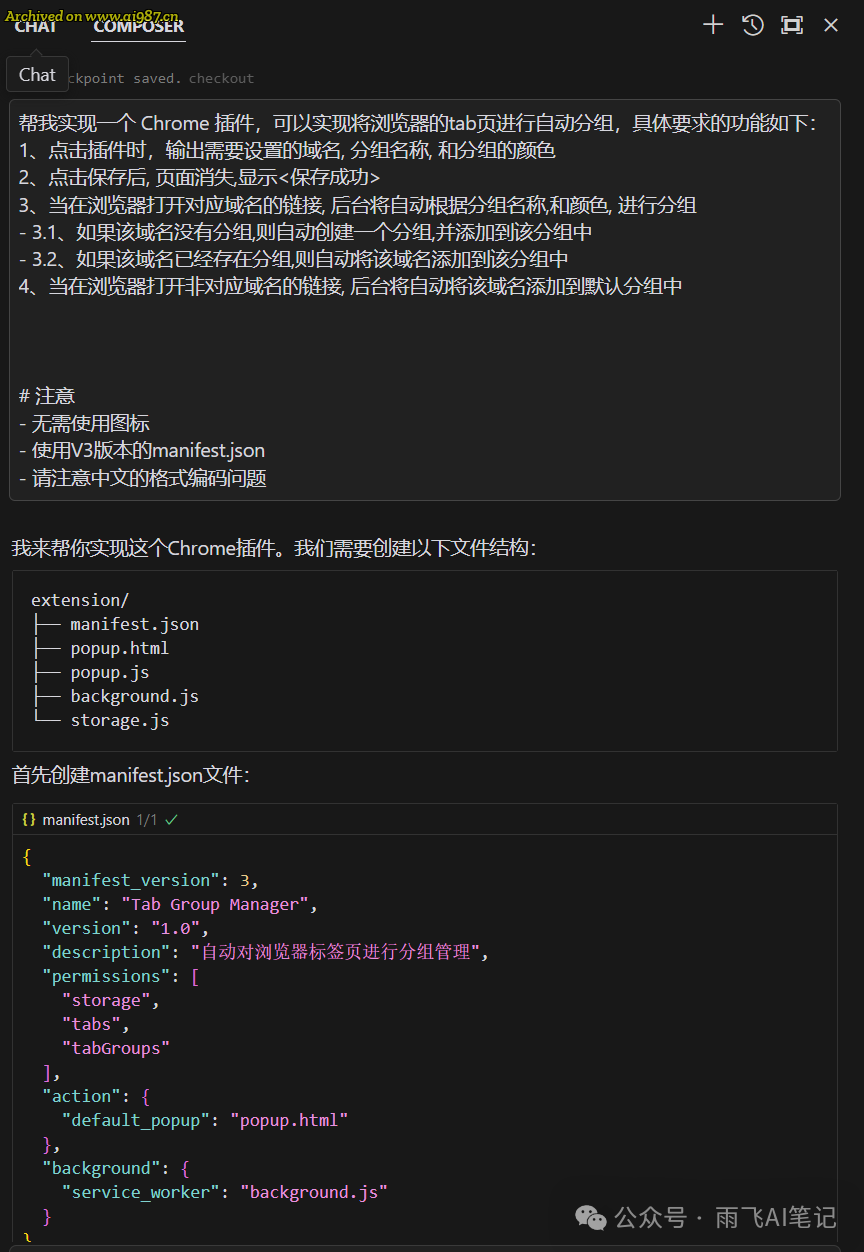
下面是教程,在Cursor中输入下面的提示词,进行基础插件的制作。切记,一定要新建一个空白的文件夹,这样才能正常导入谷歌插件。

可以复制版的提示词在这里:
提示词:帮我实现一个 Chrome 插件,可以实现将浏览器的tab页进行自动分组,具体要求的功能如下:1、点击插件时,输出需要设置的域名, 分组名称, 和分组的颜色 2、点击保存后, 页面消失,显示<保存成功> 3、当在浏览器打开对应域名的链接, 后台将自动根据分组名称,和颜色, 进行分组-3.1、如果该域名没有分组,则自动创建一个分组,并添加到该分组中-3.2、如果该域名已经存在分组,则自动将该域名添加到该分组中 4、当在浏览器打开非对应域名的链接, 后台将自动将该域名添加到默认分组中# 注意无需使用图标使用V3版本的manifest.json请注意中文的格式编码问题
这个提示词可以帮助我们实现简单的分组功能,我们还需要继续和Cursor对话,增加配置页面。
提示词:
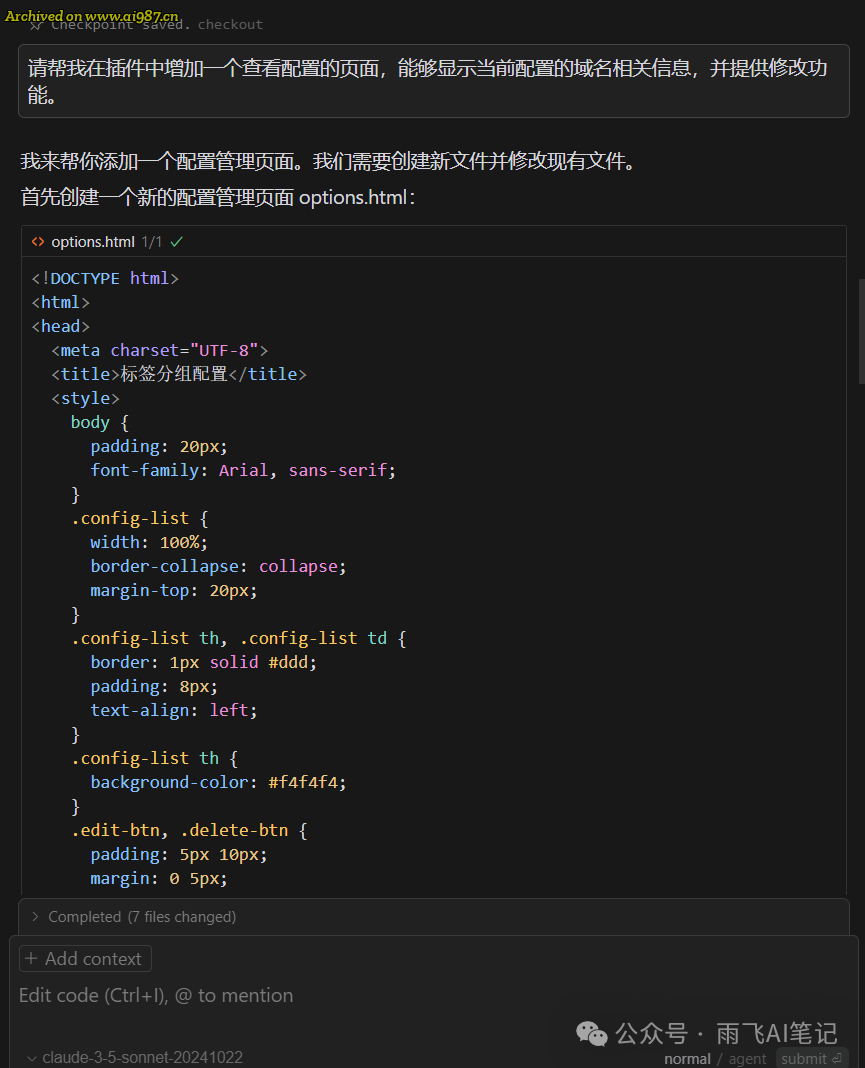
请帮我在插件中增加一个查看配置的页面,能够显示当前配置的域名相关信息,并提供修改功能。

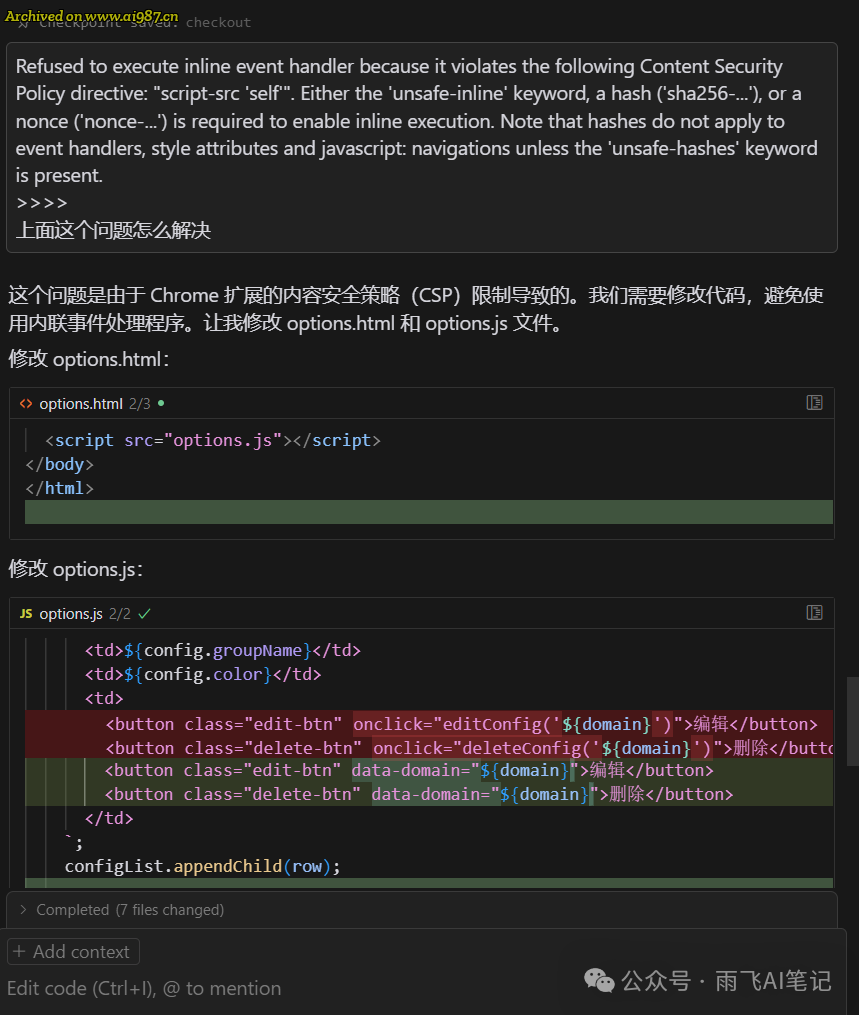
如果出现了问题,需要把问题的所有内容都放在Cursor中,然后让Cursor进行解决,注意提示词书写的时候要区分好问题和我们的要求。
参考提示词:
Refused to execute inline event handler because it violates the following Content Security Policy directive: "script-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable inline execution. Note that hashes do not apply to event handlers, style attributes and javascript: navigations unless the 'unsafe-hashes' keyword is present.>>>>上面这个问题怎么解决

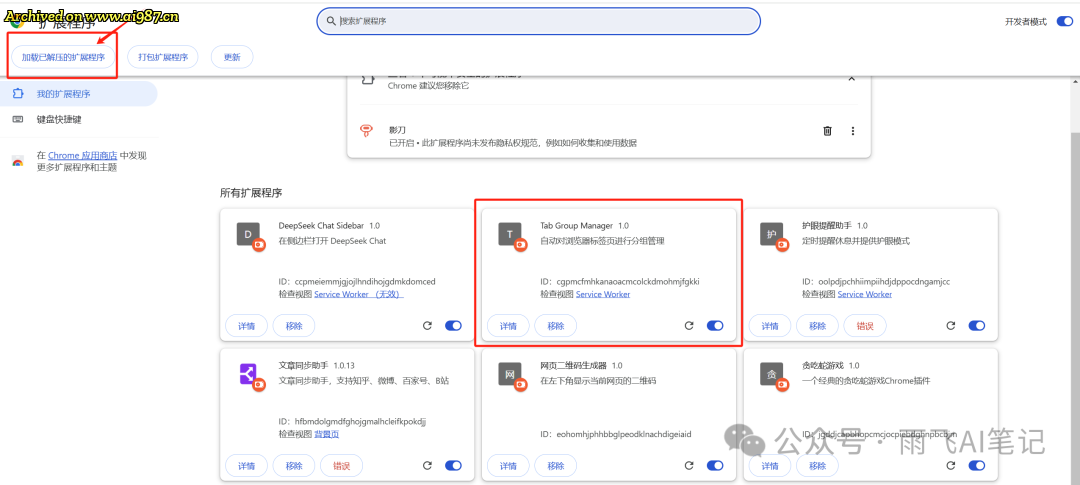
最后,打开谷歌浏览器的扩展程序,点击加载已解压的扩展程序,将我们的插件加载上就可以了。

遇到问题,可以继续和Cursor对话直到解决。
出处:微信公众号 @雨飞AI笔记