
UI 自动化测试,前期的开发是一方面,后期的维护也很重要,一堆的选择器和代码,内容多了时间长了让人眼花缭乱,难以维护。
今天,AI智见录给大家推荐一个字节跳动 Web Infra 团队开源的 UI 自动化测试工具 Midscene.js[1],借助大语言模型(LLM)的超能力,你只需要输入交互步骤和期望的数据格式,Midscene.js 就能给你想要的结果。
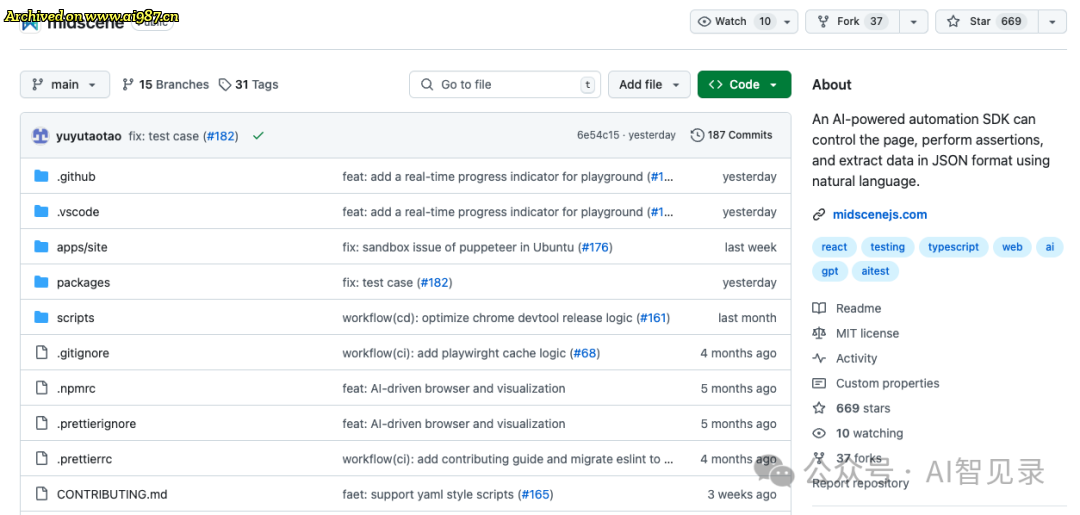
Midscene.js 提供了 JavaScript 版本的 SDK,可以让你使用自然语言控制页面、执行断言并以 JSON 格式提取数据,当前已在 Github 开源,Star 669。

Midscene.js 核心 API
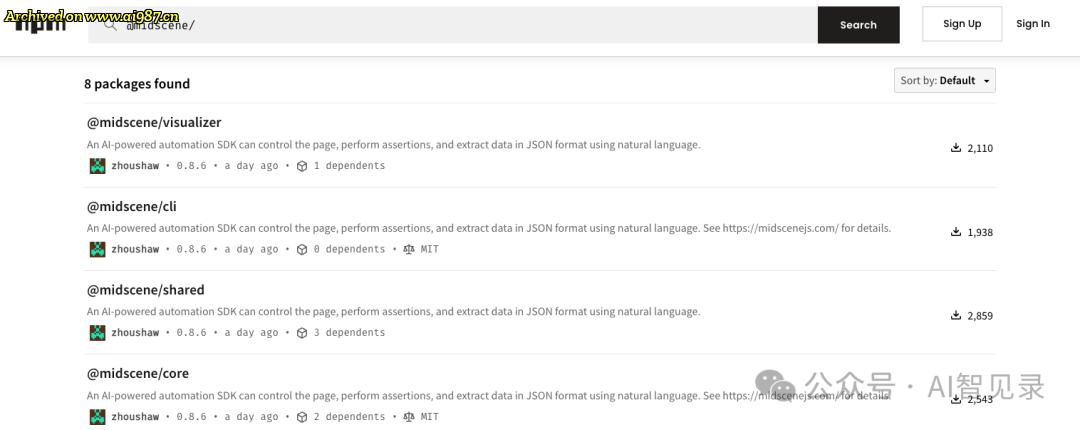
Midscene.js 当前已发布到 NPM,JavaScirpt 开发者可以通过代码快速接入。

核心 API 主要以下几个:
.aiAction(steps: string):描述你要执行的一系列步骤,例如:“.aiAction("搜索栏输入 ‘今天天气怎么样’,点击搜索按钮")”.ai():.ai 是 .aiAction 的简写.aiQuery(dataShape: any):从页面提取数据,例如:.aiQuery('左上角展示的日期和时间,string').aiAssert(assertion: string, errorMsg?: string):断言
Chrome 插件快速体验
Midscene.js 提供了 Chrome 插件,让用户方便的在任意网站上进行体验,而无需编写代码。
Chrome 应用商店输入名字 Midscene.js[2] 搜索到如下插件。

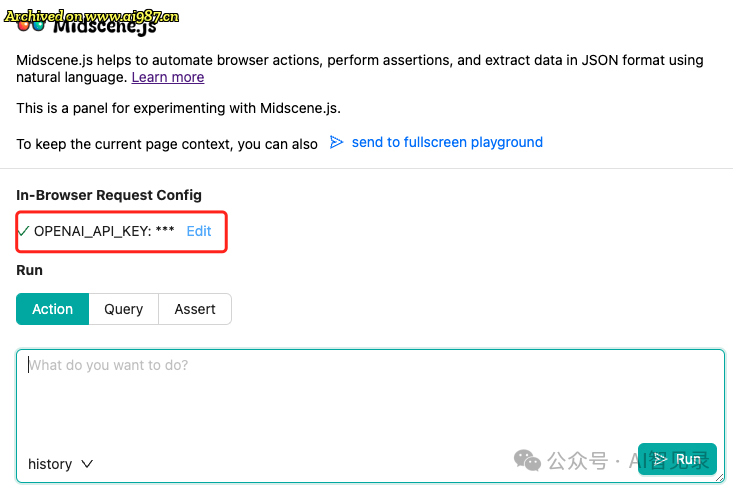
插件安装成功后,找一个你喜欢的网站,打开 Midscene.js 插件,第一步需要先配置 OpenAI API Key,之后在输入框内输入你要描述的步骤。

配置 OpenAI API Key

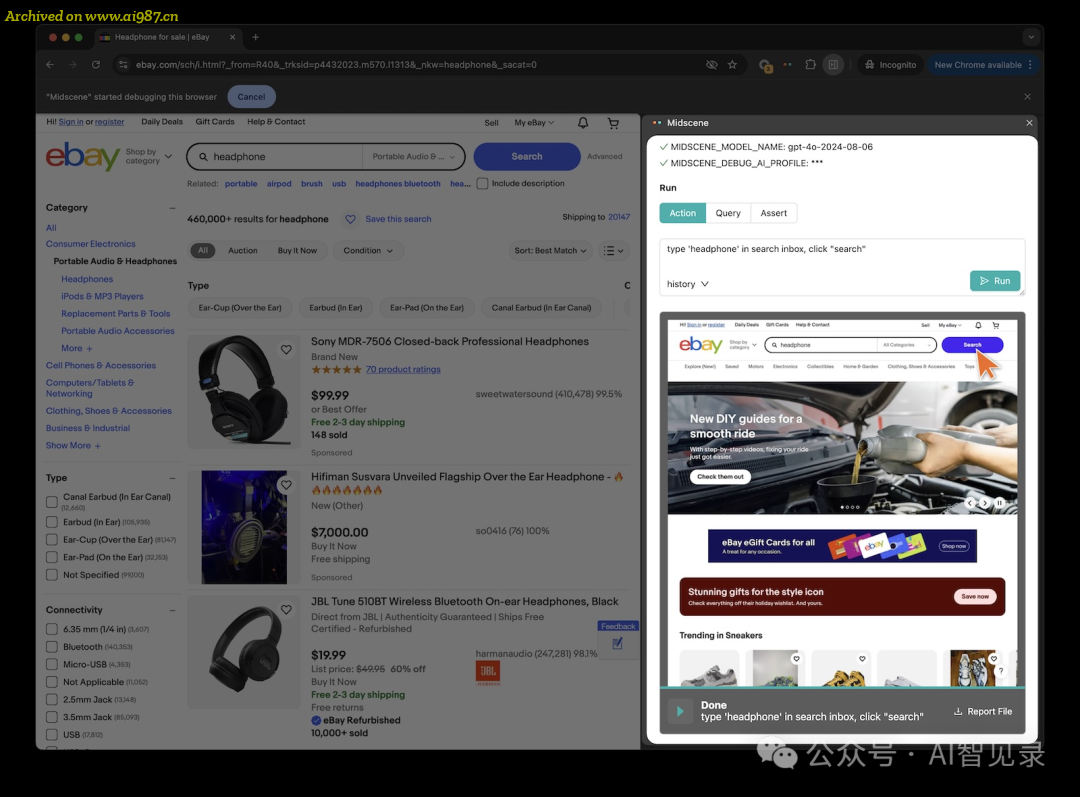
示例来源 https://midscenejs.com/midscene-extension.jpg
与 Puppeteer 集成
Puppeteer[3] 是一个 JavaScript 库,它通过 DevTools 协议或 WebDriver BiDi 提供了一个高级 API 来控制 Chrome 或 Firefox。
Midscene.js 提供了 PuppeteerAgent,实现了与 Puppeteer 的集成。
配置 API Key
OPENAI_API_KEY="替换为自己的 Open API Key"
安装依赖
npm install @midscene/web puppeteer ts-node --save-dev
示例
以下是 Midscene.js 提供的 与 Puppeteer 集成示例[4]
import puppeteer from "puppeteer";import { PuppeteerAgent } from "@midscene/web/puppeteer";const sleep = (ms: number) => new Promise((r) => setTimeout(r, ms));Promise.resolve( (async () => { const browser = await puppeteer.launch({ headless: false, // here we use headed mode to help debug }); const page = await browser.newPage(); await page.setViewport({ width: 1280, height: 800, deviceScaleFactor: 1, }); await page.goto("https://www.ebay.com"); await sleep(5000); // 👀 初始化 Midscene agent const mid = new PuppeteerAgent(page); // 👀 执行搜索 // 注:尽管这是一个英文页面,你也可以用中文指令控制它 await mid.aiAction('在搜索框输入 "Headphones" ,敲回车'); await sleep(5000); // 👀 理解页面,提取数据 const items = await mid.aiQuery( '{itemTitle: string, price: Number}[], 找到列表里的商品标题和价格', ); console.log("耳机商品信息", items); // 👀 用 AI 断言 await mid.aiAssert("界面左侧有类目筛选功能"); await browser.close(); })());
这样写测试用例看起来是不是超级方便?感兴趣的小伙伴可以试试哦!
参考资料
[1] Midscene.js: https://github.com/web-infra-dev/midscene
[2] Midscene.js: https://chromewebstore.google.com/detail/midscenejs/gbldofcpkknbggpkmbdaefngejllnief
[3] Puppeteer: https://pptr.dev/
[4] 与 Puppeteer 集成示例: https://midscenejs.com/zh/integrate-with-puppeteer.html
出处:微信公众号 @AI智见录