在 AI 辅助编程工具中,Cursor 近期备受开发者青睐。然而,在使用这些工具时,尤其是当你面对设计稿或图片,需要快速搭建出应用时,往往会遇到一个难题:如何撰写高效的提示词。
而 CopyCoder 正是为了解决这一问题而诞生的。它可以被视为 Cursor、v0 和 Bolt.new 等工具的有力补充,而非竞争关系。

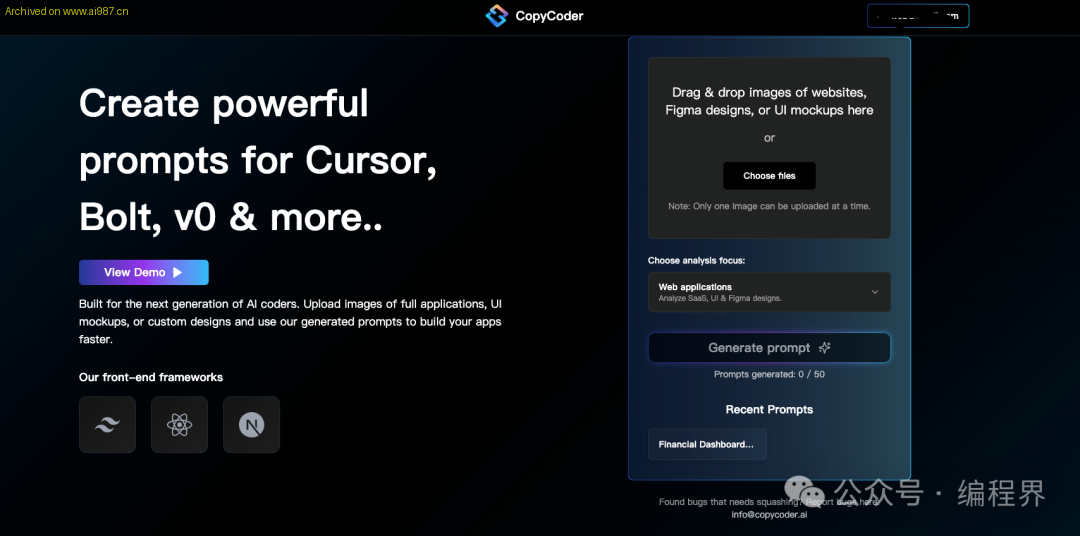
专为下一代AI编码人员打造。上传完整应用程序、UI模型或自定义设计的图像,并使用我们生成的提示更快地构建您的应用程序。
一个专注于提示词、一个专注于代码生成,CopyCoder + Cursor 两者结合,可谓是王炸组合,效率杠杠的!
CopyCoder 工作流程
CopyCoder 的核心是简化了从设计到代码的转变过程,使开发人员更专于逻辑实现和创造。工作流程如下:
- 上传完整应用程序、UI 模型或自定义设计的图像,可以是一张屏幕截图
- 生成实现应用程序的完整提示词,包含以下几部分:
- 项目要求
- 组件结构
- 页面内容
- 还可以根据每个平台的独特性优化输出
生成的代码默认基于 Next.js 框架。
示例演示:CopyCoder + Cursor
使用 CopyCoder 结合 Cursor 快速的将一个屏幕截图转为代码。
第一步:生成 CopyCoder 提示词
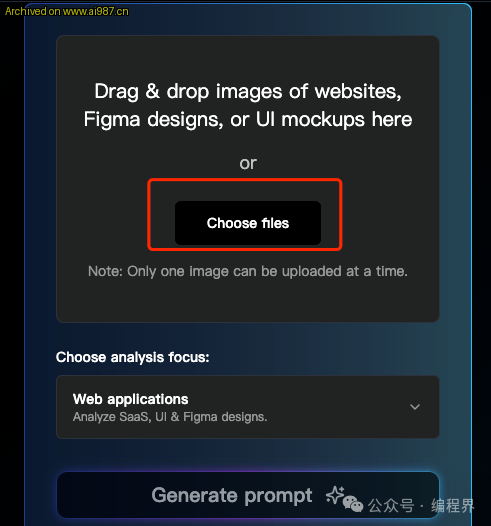
打开 https://copycoder.ai/ 注册账号并登陆。首页,如下图位置选择截图或设计稿文件。

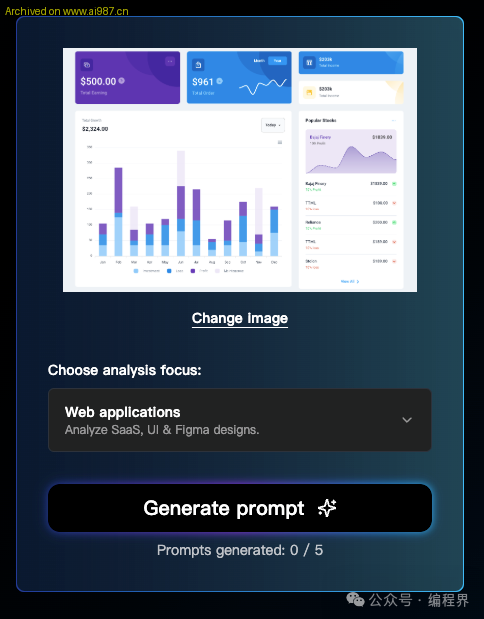
上传之后如下图所示,点击 “Generate prompt”

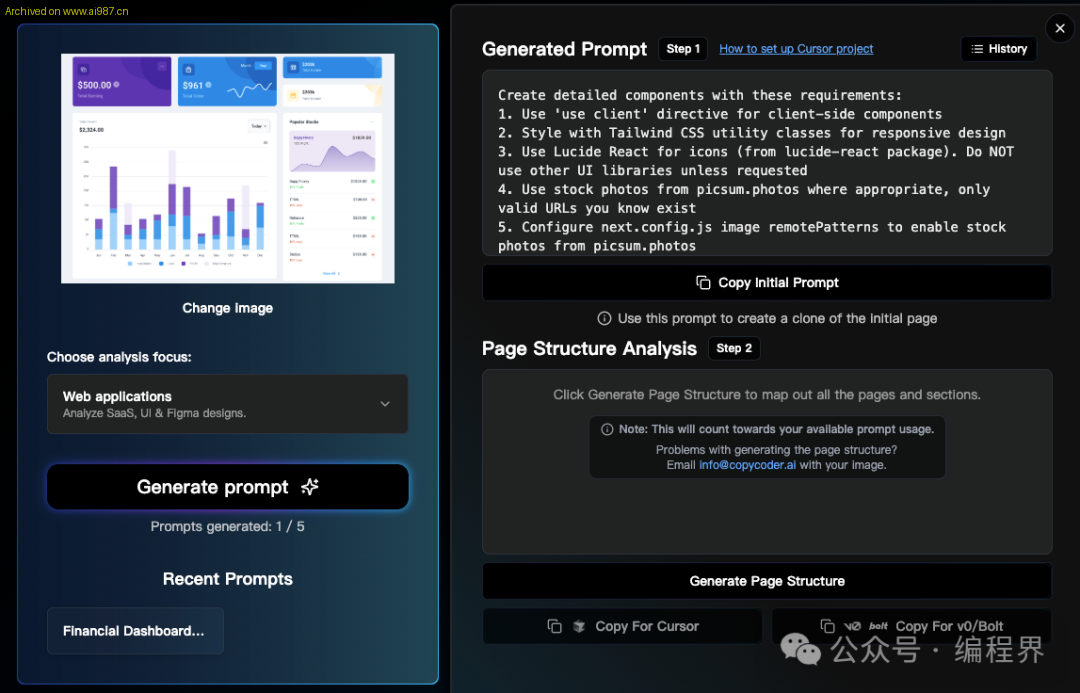
提示词生成成功如下图所示:

以下是对项目结构理解的部分提示词。
1. Project Structure:src/├── components/│ ├── layout/│ │ ├── DashboardLayout│ │ └── CardContainer│ ├── features/│ │ ├── SummaryCards│ │ ├── GrowthChart│ │ └── StockList│ └── shared/├── assets/├── styles/├── hooks/└── utils/
第二步:创建 Next.js 空项目
创建一个 Next.js 空项目,并添加依赖
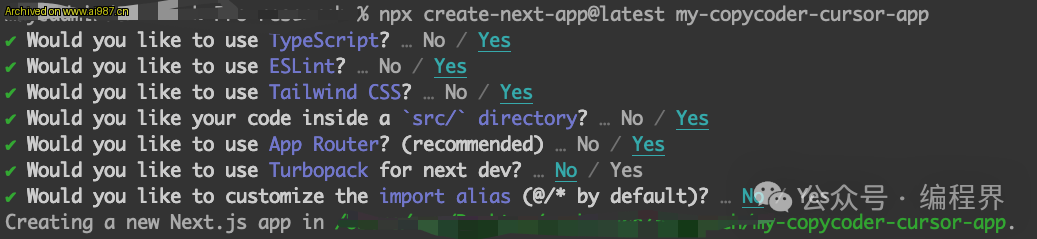
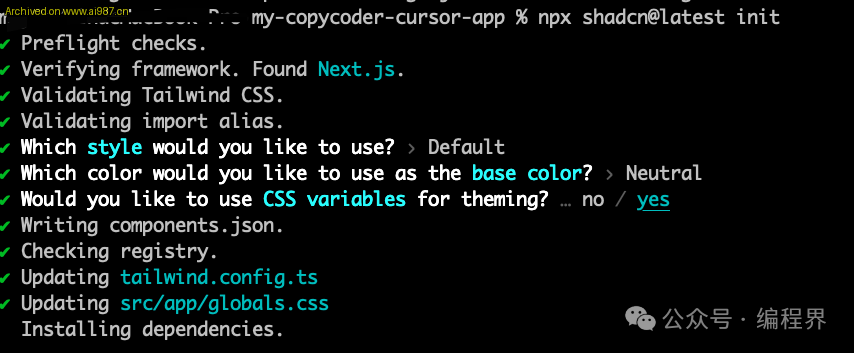
$ npx create-next-app@latest my-copycoder-cursor-app$ cd my-copycoder-cursor-app$ npx shadcn@latest init# 降 react 版本$ npm i react@^18.0.0 react-dom@^18.0.0
注意:默认安装的 react 版本为 19.0.0,因为下文使用到的有些 npm 模块兼容性还有些问题,所以这里先降级到 react 18

npx create-next-app@latest my-copycoder-cursor-app

npx shadcn@latest init
第三步:打开 Curosr 编辑器
复制 “初始提示次” 到 Cursor 编辑器的 Composer 窗口。

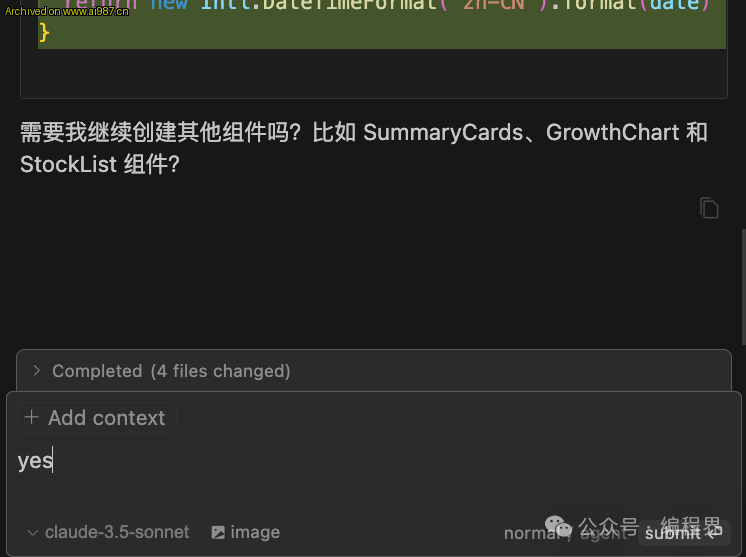
提交后 Curosr 会一步一步来实现这个项目,期间会有一些交互,例如应用生成的代码,是否继续下一步

选择继续下一步生成其余组件

期间也会检测到一些依赖需要安装
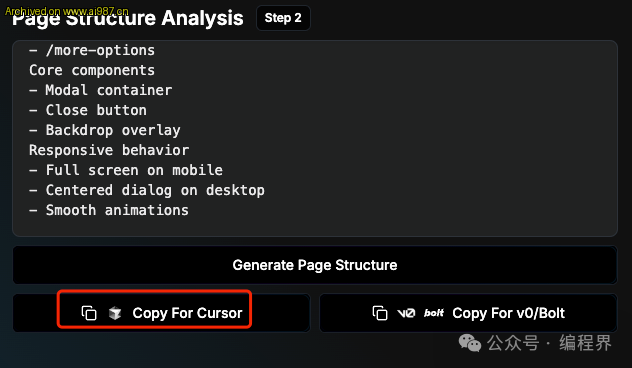
CopyCoder 还提供了对页面结构分析,针对不同的 AI 辅助工具,提示次还进行了优化。

在 CopyCoder 界面生成提示词
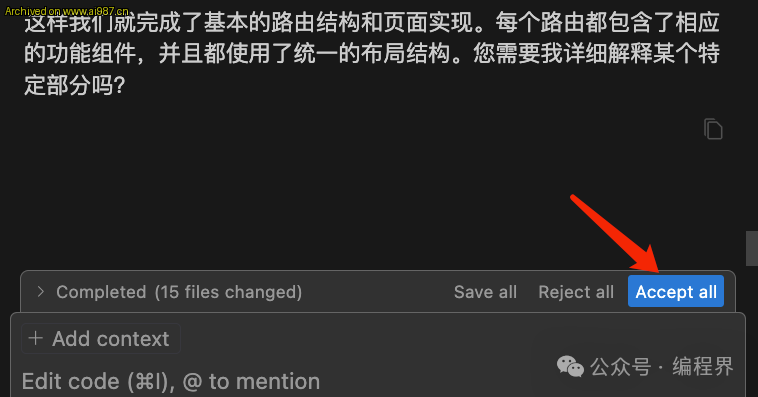
之后,将“页面结构分析”提示词放入 Cursor 编辑器,进行代码优化,完成之后如下所示,选择“接受所有”。

第四步:效果演示
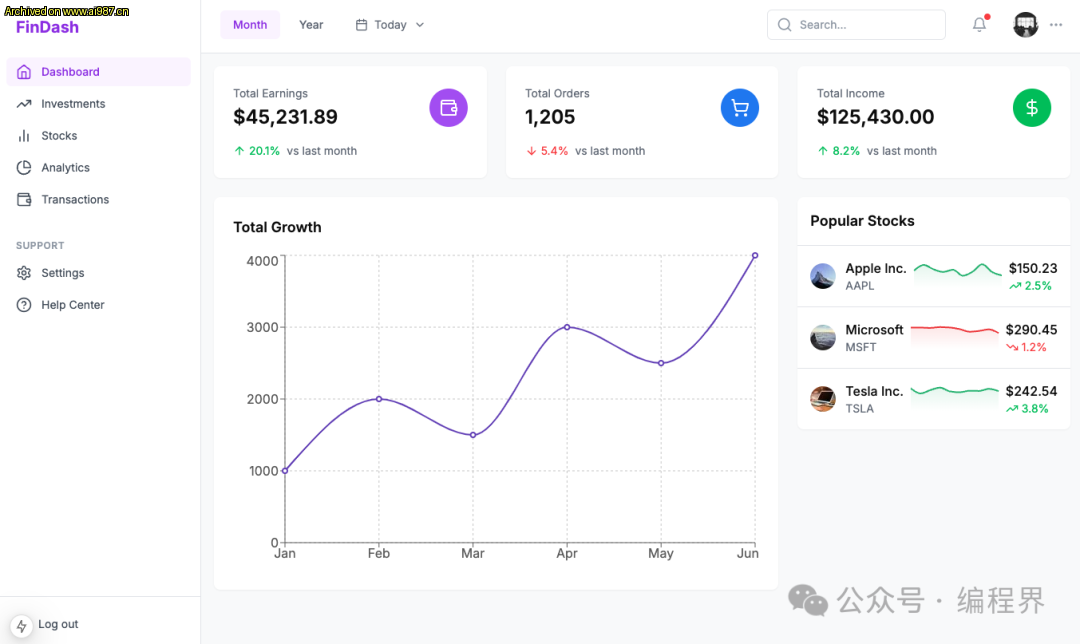
终端执行 npm run dev,访问 http://localhost:3000,得到效果如下

最终生成的代码效果还原始提供的效果图还是有点差距,但是能生成到这个效果,当前也已经很厉害了,如果让我手动写提示词,时间和效果上可能都达不到 CopyCoder 的结果。
感兴趣的朋友们可以试试哦!新用户有免费的 5 次试用,付费版本要每月 15 美元,付费版本中还支持后端代码生成。

出处:微信公众号 @编程界
Leave a Reply